
这周项目上写了一个基于Angular2.0的Echarts3组件,踩了好几个坑,也算有一点使用心得了。
Echarts是什么鬼
ECharts 是指 Enterprise Charts(商业产品图表库),提供商业产品常用图表库,底层基于 ZRender,创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、地图、力导向布局图,同时支持任意维度的堆积和多图表混合展现。
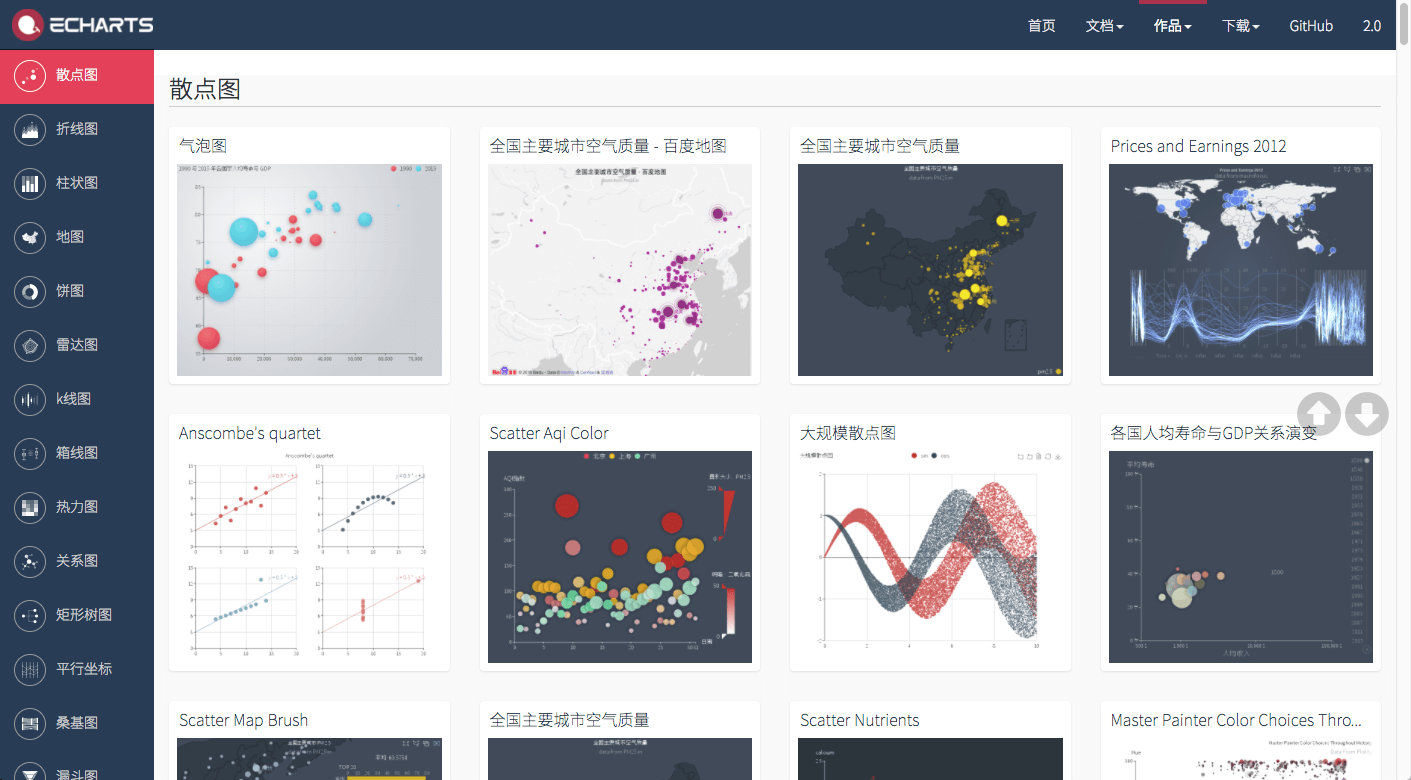
Echarts提供了多种图表展示方式:

Echarts提供了包括值域漫游、大规模散点图、数据动态添加、数据区域漫游、图例开关、动态类型切换等在内的多种数据操作方式。Echarts升级到3.0后,增加了对移动端的支持,而且体积更小,实乃数据分析必备良药。
Echarts正确打开方式
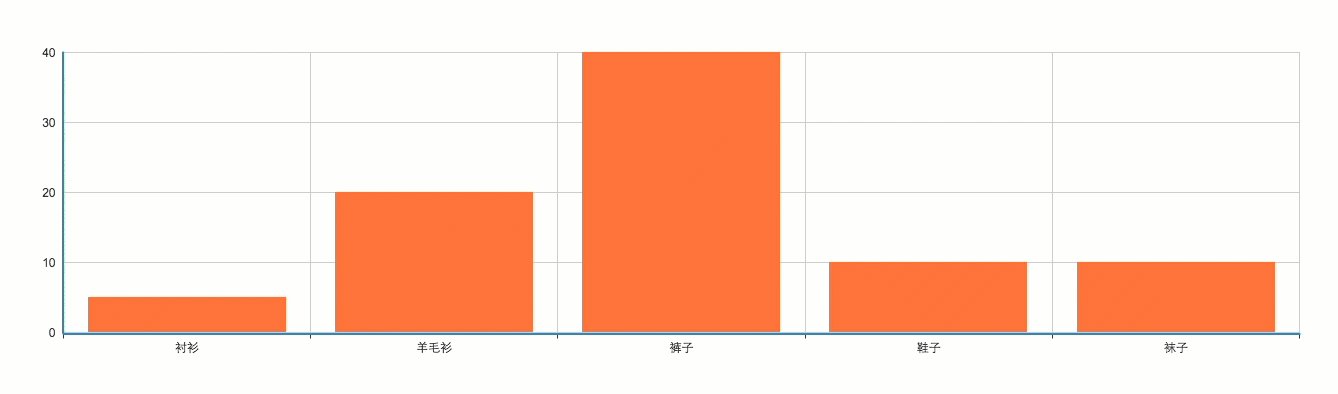
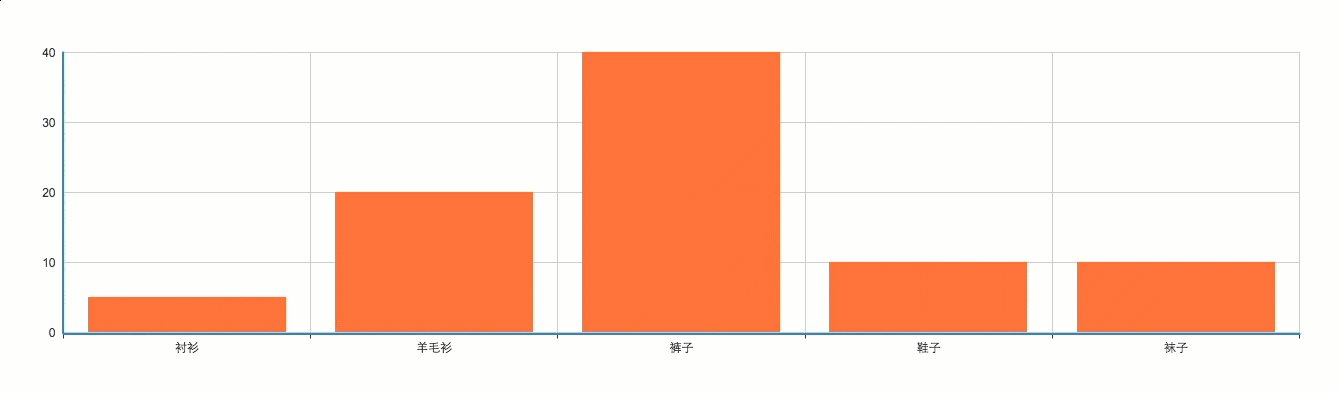
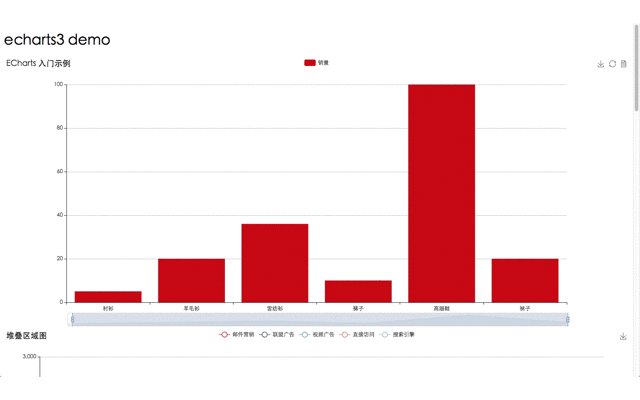
首先来看官方案例:
1 |
|

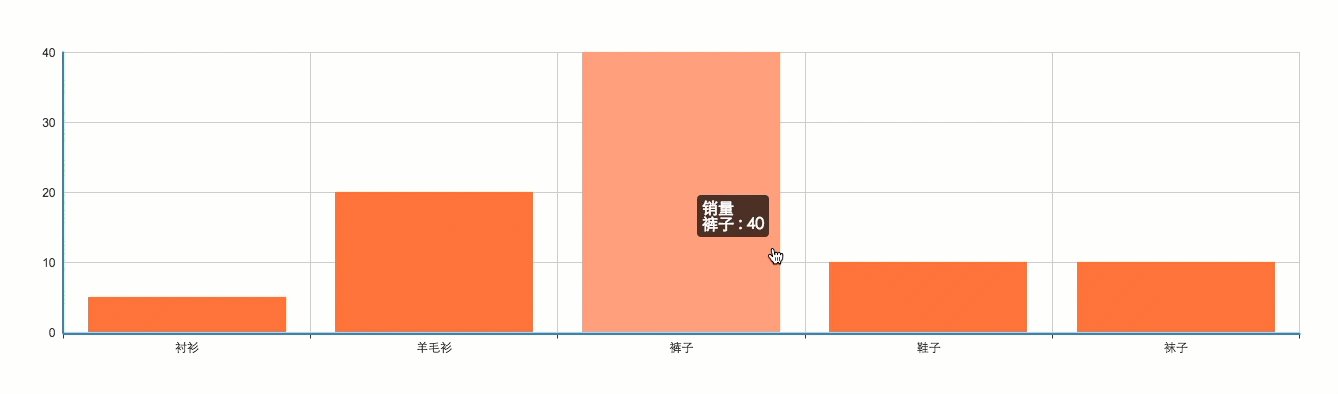
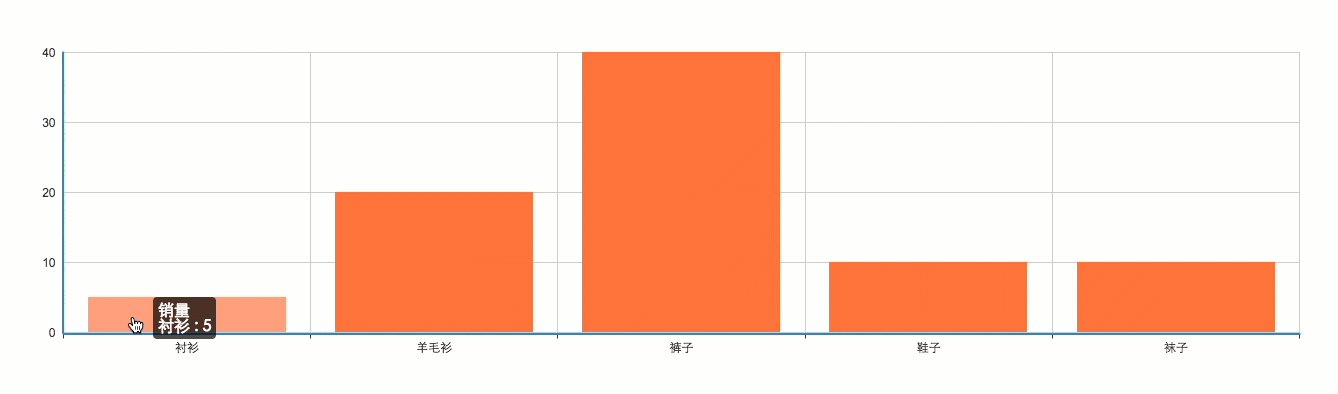
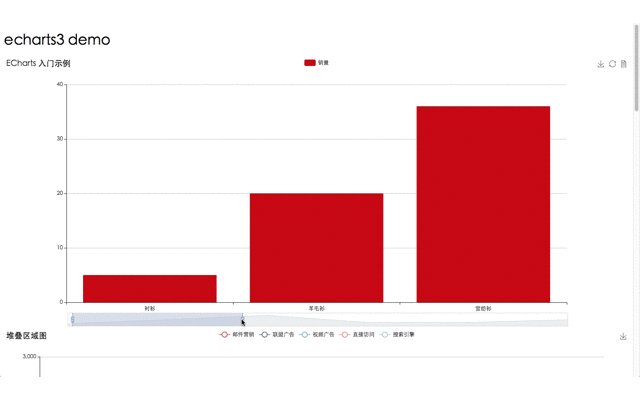
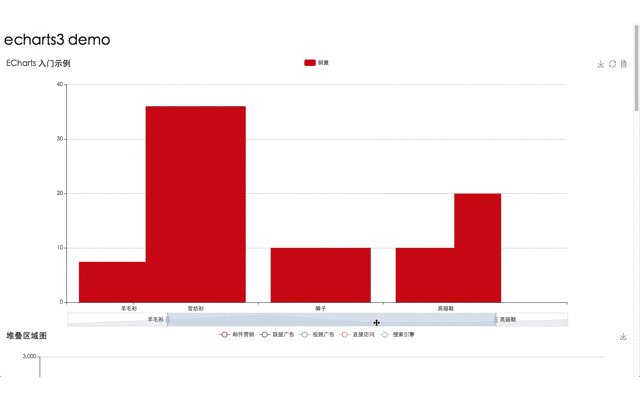
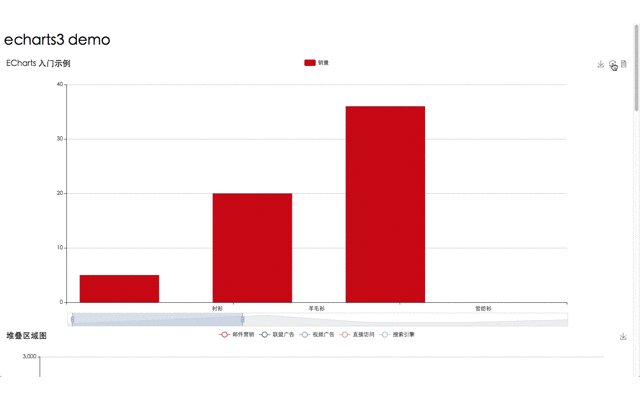
怎么样,是不是觉得很好玩,当然这只是最基本的数据展示功能,下面我们来玩一个进阶一点的Demo。
1 |
|

Echarts与Angular2.0
我做组件的时候定义了ky-line标签,通过<ky-line [data]="myoption"></ky-line>里的data属性来传递option的数据,这样拿到后端的数据后,往myoption里面push数据,并通过ky-line标签,把数据传递给Echarts中的option,这样就可以实现给echarts动态写入数据。不过要注意的是,给echarts中动态增加数据的时候,首先要搞清楚json对象和json数组的概念,不然容易出错。


