
在使用Angular2+中,经常会想快速的去选择DOM上的某个元素,如果是刚上手Angular,有可能直接就使用原生DOM操作或者导入jQuery再进行DOM操作,既然都使用了Angular了,有没有更好的方法呢?答案是肯定的。
通过ElementRef
先上代码:
1 | import {Component, ElementRef, OnInit} from '@angular/core'; |
1 | <h1> |
效果是这样:

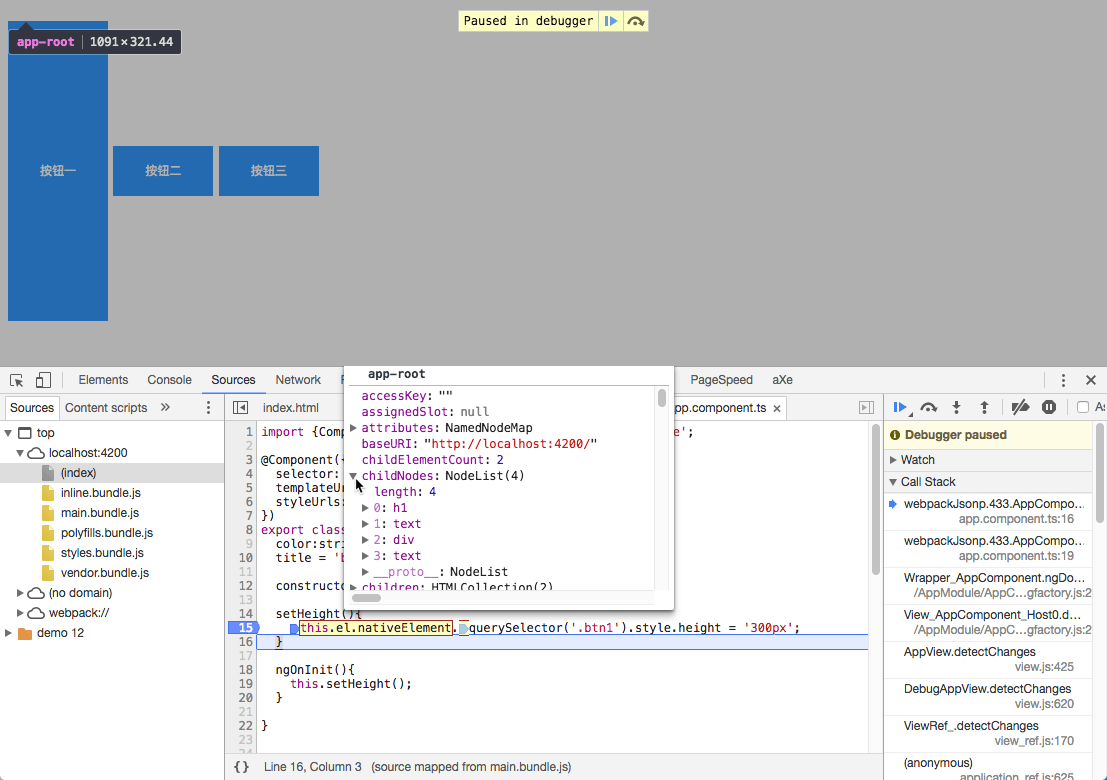
上述代码中的nativeElement其实包含的是组件中所有的DOM元素,如下图所示:

通过调用querySelectorAPI就能获取页面元素,需要注意的是querySelector只返回第一个元素,当你需要选择多个元素的时候可以使用querySelectorAll。
通过@viewChild
1 | <h1> |
1 | import {Component, ElementRef, OnInit, ViewChild} from '@angular/core'; |
效果如下:

如果多个HTML元素都定义了相同的变量,使用@viewChild时只能选择到第一个元素。
更好的方法是配合renderer2对象提供的API去实现同样的效果,这样减少应用层与渲染层之间强耦合关系:
1 | import {Component, ElementRef, OnInit, Renderer2, ViewChild} from '@angular/core'; |
参考文章中都提到了@viewChild配合renderer选择元素,但是在Angular4中renderer已经废弃掉了,变成了renderer2。
renderer2API中还有其他的一些方法可以用来进行一些DOM操作:
1 | class Renderer2 { |


