
最近看世界杯的时候,优酷视频右侧有个聊天室,还没有关闭按钮,想边看比赛边码代码的时候刷得很心烦。于是顺手写了一个chrome的扩展,你可以在这里找到源码,或者在这里下载crx文件。
crx文件安装:点击进入浏览器右上角三条杠按钮,依次点击 更多程序—>扩展程序,进入页面后直接把crx文件拖到浏览器中就安装成功啦。
先看一下最后的目录结构:
1 | ./ |
通过配置manifest.json文件,告诉Chrome这个扩展的一些重要信息。
那我们首先新建一个manifest.json文件:
1 | { |
manifest.json文件中其他一些参数的含义和设置可以去google官网查看。
因为涉及不到css样式和扩展程序的弹出框,所以popup.html和index.css可以不用管它们,这里只是为了做个演示。
在index.js中就要写隐藏聊天室的主要逻辑:
1 | let isNeedHide = true; // 为以后做切换预留参数 |
代码逻辑很简单,就是通过DOM操作,获取具有interaction和video-playingclass名称的元素,然后分别设置它们的display和width属性。
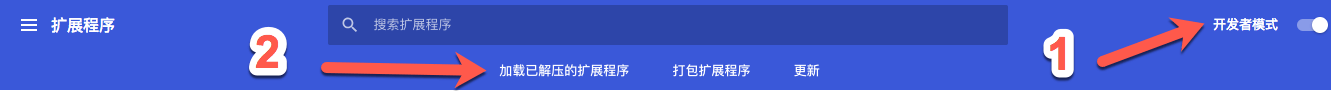
写好代码后就可以去调试了,在扩展程序页面切换到开发者模式,再点击加载已解压的扩展程序,选择代码所在的文件夹,这样你的扩展程序就可以在chrome中调试了。

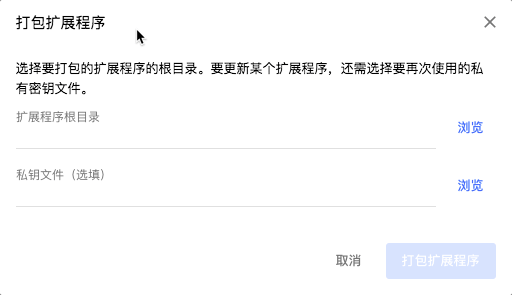
调试完了就可以点击打包扩展程序打包成crx文件,第一次打包的时候私钥文件可以不填。

这样一个很简单的扩展程序就完成啦。这个扩展程序主要是自娱自乐,所以就没有上传到 Chrome 网上应用商店,上传的流程可以google一下,有蛮多教程的。


